워드프레스 도메인 변경 방법을 순서대로 정리합니다. 방법이 어려운 것은 아니지만 빼 먹는 사항이 있을 수 있으니 체크리스트로 써도 좋도록 가이드를 작성합니다.
도메인을 old-domain.com에서 new-domain.com으로 변경하는 것을 기준으로 설명하겠습니다.
이 글에서는 Lightsail + Nginx + 워드프레스 환경을 기준으로, 초보자도 따라할 수 있도록 파일 경로, 명령어, 순서를 하나하나 설명드립니다.
준비 사항
- AWS Lightsail 인스턴스에 SSH로 접속 가능해야 합니다.
- 새 도메인을 구매한 상태여야 합니다.
- 도메인 변경에 따른 사이트 다운을 방지하려면 작업 전 백업을 권장합니다.
스냅샷을 만들어 새 인스턴스에서 작업을 하는 것도 좋습니다
추가 팁: aws에서 쓰는 경우 고정 아이피를 하나 생성한 후 인스턴스에 붙여서 운영을 하면 나중에 새 인스턴스로 바꿀 때도 고정 아이피만 새 인스턴스에 넣으면 되니까 관리가 편합니다.
1. 도메인 등록 사이트에서 DNS 설정
먼저 새 도메인이 Lightsail 서버를 가리키도록 DNS 설정을 해야 합니다.
방법:
- 도메인 구매 사이트(예: 가비아, 카페24, 고대디 등) 로그인
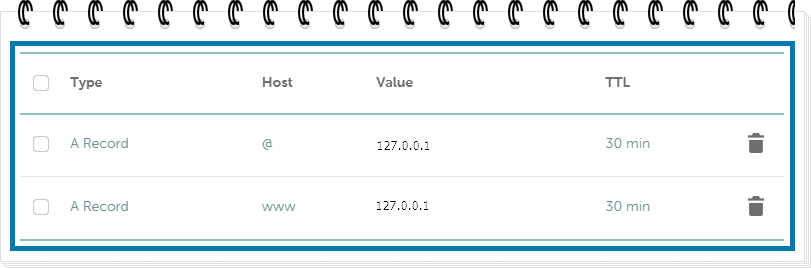
- DNS 관리 페이지에서 아래처럼 A 레코드 추가:
| 유형 | 호스트 | 값 |
|---|---|---|
| A | @ | IP |
| A | www | IP |

Lightsail 퍼블릭 IP는 인스턴스 클릭 → 네트워킹 탭에서 확인 가능합니다.
2. SSL 인증서 재발급 (Let’s Encrypt + Bitnami용 스크립트 사용)
Bitnami에서 제공하는 SSL 스크립트를 사용하면 간편하게 새 도메인으로 SSL 인증서를 설치할 수 있습니다.
명령어:
sudo /opt/bitnami/bncert-tool
#또는
sudo certbot --nginx -d new-domain.com -d www.new-domain.com -d old-domain.com -d www.old-domain.com위의 명령어:
- 사용할 도메인 입력:
new-domain.com - HTTP → HTTPS 리디렉션 설정 여부 확인
- www 없는 도메인도 리디렉션할지 여부 선택
- 이 도구는 Nginx 설정도 자동으로 수정해줍니다.
아래 명령어:
- old-domain.com으로 다시 바꿀 가능성도 있어서 new-domain.com도 함께 인증서를 받음
3. wp-config.php 파일 수정 (워드프레스 기본 주소 변경)
워드프레스 경로는 일반적으로 /var/www/html 안에 있습니다.
수정 방법:
sudo vi /var/www/html/wp-config.php아래 줄을 추가하거나 기존 값 수정:
define('WP_HOME','https://new-domain.com');
define('WP_SITEURL','https://new-domain.com');
로 변경 후 저장
4. Nginx 설정 파일에서 도메인 수정
Nginx 환경에서는 설정 파일이 /etc/nginx/sites-available/default 에 있습니다.
수정 방법:
sudo vi /etc/nginx/sites-available/default아래 부분을 찾아서 도메인 이름을 새 도메인으로 바꿉니다:
server {
listen 80;
server_name www.newdomain.com newdomain.com;
...
}그리고 SSL 관련 설정도 server_name 항목이 있다면 마찬가지로 수정하세요.
변경 후 설정 적용:
sudo nginx -t && sudo systemctl reload nginx5. 데이터베이스에서 도메인 주소 일괄 변경
워드프레스는 DB 안에 도메인 정보를 직접 저장하기 때문에, 아래처럼 일괄 변경해줘야 합니다.
방법 1: WP-CLI 사용
WP-CLI가 설치되어 있는 경우
sudo -u www-data wp search-replace 'https://old-domain.com' 'https://new-domain.com' --path=/var/www/html --all-tables방법2: mysql에서 직접 수정
sudo mysqlmysql 들어가기
SHOW DATABASES;db이름 확인
wordpress_db라는 이름의 db를 쓰고 있으면
USE wordpress_db;
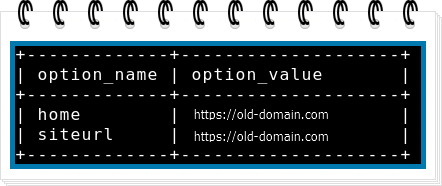
SELECT option_name, option_value FROM wp_options WHERE option_name IN ('siteurl', 'home');

이렇게 예전 도메인이나 아이피가 적힌 경우에 저 내용을 수정해야 합니다.
UPDATE wp_options
SET option_value = 'https://new-domain.com'
WHERE option_name IN ('siteurl', 'home');수정 후 바뀌었는지 다시 확인
SELECT option_name, option_value
FROM wp_options
WHERE option_name IN ('siteurl', 'home');잘 바뀐걸 확인했으면 exit로 종료
방법 2: 플러그인 사용 (Better Search Replace)
- 워드프레스 관리자 →
플러그인 > 새로 추가 - Better Search Replace 검색 → 설치 → 활성화
도구 > Better Search Replace에서 다음과 같이 입력:
- 검색할 문자열:
https://old-domain.com - 바꿀 문자열:
https://new-domain.com - 테이블: 전체 선택
- 시뮬레이션 해제하고 실행
실행 전 백업 필수!
6. 최종 점검
https://new-domain.com으로 접속 확인- 관리자 페이지 로그인 테스트
- 이미지, 링크, 메뉴 정상 여부 확인
- Google Search Console, Analytics 등 새 도메인으로 다시 등록
- robots.txt 도 sitemaps 바뀐 주소로 변경
전체 작업 순서 요약
| 단계 | 작업 내용 |
|---|---|
| 1 | 도메인 사이트에서 A 레코드 → 인스턴스에 연결된 IP로 설정 |
| 2 | SSL 인증서 재발급 |
| 3 | wp-config.php에서 WP_HOME, WP_SITEURL 수정 |
| 4 | nginx 설정파일에서 server_name 도메인 수정 |
| 5 | DB에서 기존 도메인 주소 → 새 도메인으로 변경 |
| 6 | 최종 점검 및 Google 서비스 재등록 |
도메인 변경 처음 할때 쉽지만은 않습니다. 또 빠뜨릴 수 있는 부분도 존재하기 때문에 이 체크 리스트를 보며 차근차근 하는 것이 중요합니다.
추가내용
SSL 인증서 재발급시 실패하는 경우
경로가 잘못되었다고 재발급이 실패하는 경우가 있음 default파일에 써진 인증서 경로 때문에 설치가 안될 수 있음
/etc/nginx/sites-available/default
그럴 때는 임시로 default파일을 수정해 주는 것이 좋음 기존 파일 내용은 다른 곳에 저장해두고
#####################################
# 1. HTTP 요청: 모두 https://new-domain.com 으로 리디렉션
#####################################
server {
listen 80;
listen [::]:80;
server_name new-domain.com www.new-domain.com old-domain.com www.old-domain.com;
location ^~ /.well-known/acme-challenge/ {
allow all;
root /var/www/html;
}
return 301 https://new-domain.com$request_uri;
}
#####################################
# 2. IP 직접 접속 또는 예외 처리: 404
#####################################
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
return 404;
}이렇게 임시로 수정해 놓은 다음에 다시 인증서를 설치해 봅니다.
인증서 설치가 잘 되었다면
# Redirect all traffic from old-domain.com (with or without www) to new-domain.com (HTTPS)
server {
listen 80;
server_name old-domain.com www.old-domain.com;
return 301 https://new-domain.com$request_uri;
}
# Redirect HTTP and www.new-domain.com to HTTPS non-www
server {
listen 80;
server_name new-domain.com www.new-domain.com;
return 301 https://new-domain.com$request_uri;
}
# Main HTTPS server block for new-domain.com
server {
listen 443 ssl http2;
server_name new-domain.com;
root /var/www/html;
index index.php index.html index.htm;
ssl_certificate /etc/letsencrypt/live/new-domain.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/new-domain.com/privkey.pem;
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem;
# --- 보안 헤더 ---
add_header Strict-Transport-Security "max-age=63072000; includeSubDomains; preload" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Content-Type-Options "nosniff" always;
add_header Referrer-Policy "no-referrer-when-downgrade" always;
add_header Permissions-Policy "accelerometer=(), camera=(), geolocation=(), gyroscope=(), magnetometer=(), microphone=(), payment=(), usb=()" always;
add_header X-XSS-Protection "1; mode=block" always;
# Optional: Basic Content-Security-Policy (CSP)
# Note: 이 설정은 필요에 따라 조정하세요. 너무 엄격하면 플러그인 작동을 막을 수 있음.
add_header Content-Security-Policy "default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval' https:; style-src 'self' 'unsafe-inline' https:;" always;
# --- 로그 ---
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
# --- 워드프레스 처리 ---
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php8.1-fpm.sock; # PHP 버전에 따라 수정
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\.ht {
deny all;
}
}
이런식으로 default파일을 작성해주면 좋습니다.
혹시 인증서 삭제하고 싶은 경우는 아래의 방법으로
#인증서 목록 확인
sudo certbot certificates
#인증서 삭제
sudo certbot delete --cert-name <인증서 이름>
#예시
sudo certbot delete --cert-name old-domain.com
# 인증서 위치 /etc/letsencrypt/live/old-domain.com/
sudo systemctl restart nginx관련된 내용
